Для выполнения урока вам понадобятся изображения ниже:
Изображения:
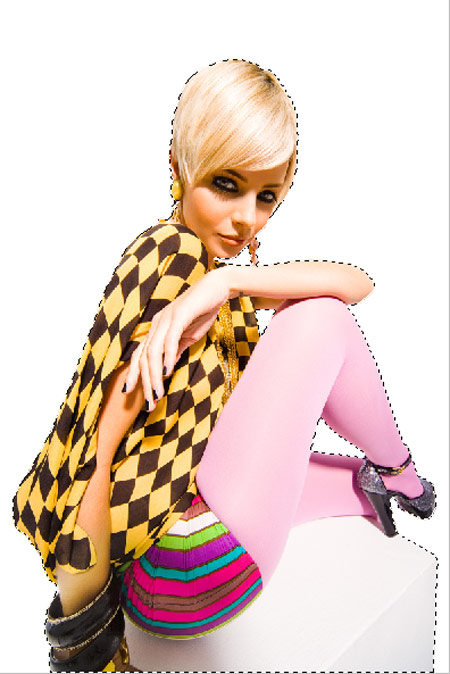
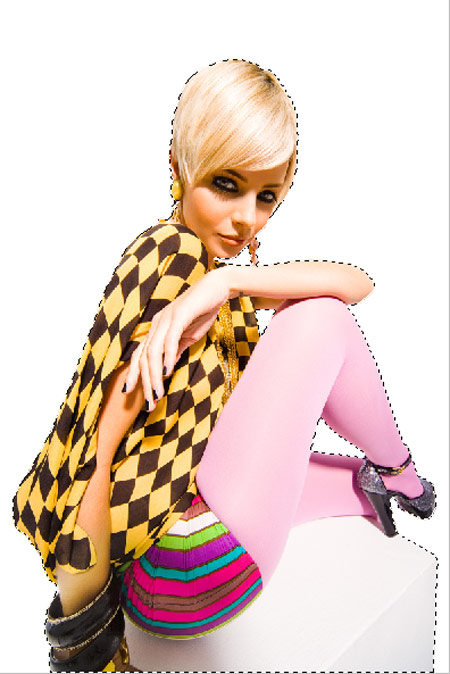
Девушка
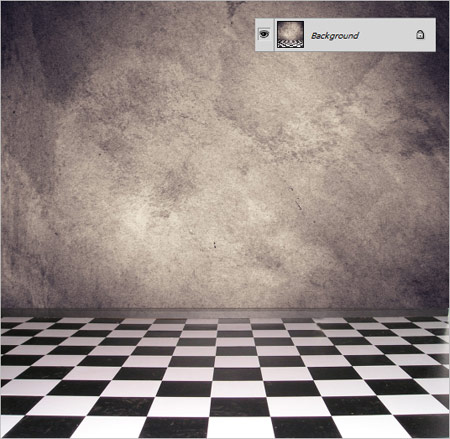
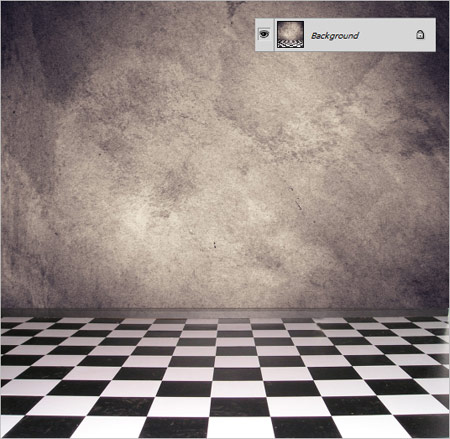
Фон
Векторы:
Кляксы и штрихи
Цветы
Шаг 1. Мы будем использовать фоновое изображение в
качестве основы размера для этой композиции. Откройте фоновое
изображение и убедитесь, что его разрешение (resolution) установлено на 300px/inch.

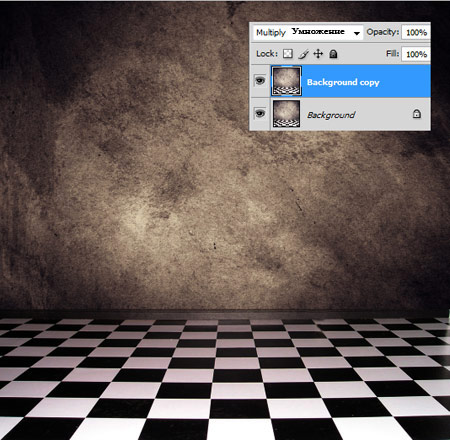
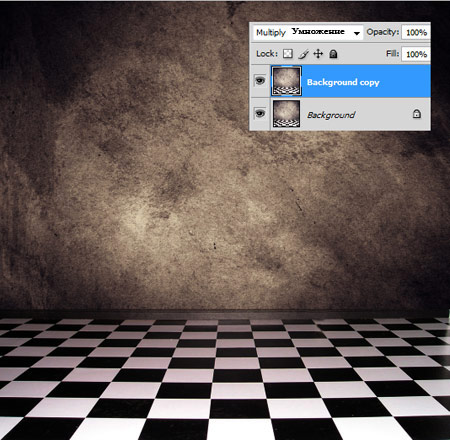
При активном слое «Фон» (Background) нажмите сочетание клавиш Ctrl+J, чтобы скопировать слой и изменить Режим смешивания (Blend Mode) копии на Умножение (Multiply).
Прим. переводчика: Параметр Режим смешивания (BlendMode) слоя расположен в верхней части палитры слоев слева от параметра Непрозрачность (Opacity).

Шаг 2. Теперь откройте изображение с нашей девушкой –
жертвой моды. Чтобы сохранить отдельный оригинал изображения и избежать
повторного вырезания в случае ошибок, которые мы можем совершить в
будущем, сохраним нашу жертву моды отдельным документом.
С помощью инструмента Перо  (Pen)
создайте контур по внешнему краю девушки, включая куб, на котором она
сидит. После того, как вы обведете края, создайте еще несколько контуров
между ее лицом и серьгами, рукой и ногой, а также между обеими ногами.
Как только все контуры будут нарисованы, кликните в любом месте правой
кнопкой мыши и выберите Создать выделение (Make Selection). Нажмите сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
(Pen)
создайте контур по внешнему краю девушки, включая куб, на котором она
сидит. После того, как вы обведете края, создайте еще несколько контуров
между ее лицом и серьгами, рукой и ногой, а также между обеими ногами.
Как только все контуры будут нарисованы, кликните в любом месте правой
кнопкой мыши и выберите Создать выделение (Make Selection). Нажмите сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
Прим. переводчика: Убедитесь, что
выделение образовалось именно вокруг девушки, а не вокруг фона. Если у
вас «бегающая дорожка» образуется по периметру документа, то у вас
выделен фон. В этом случае вам надо воспользоваться сочетанием клавиш Ctrl+Shift+I или меню Выделение – Инвертировать (Select – Invert), чтобы инвертировать выделение, выделив тем самым девушку. Только тогда копируйте ее на новый слой.

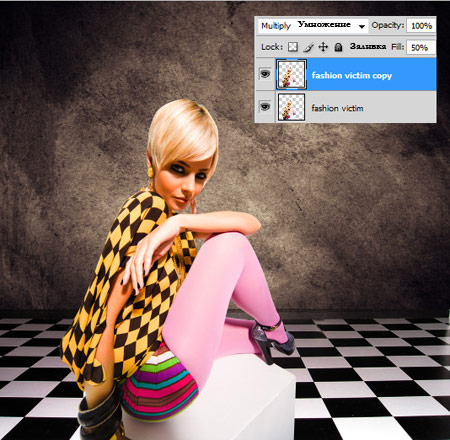
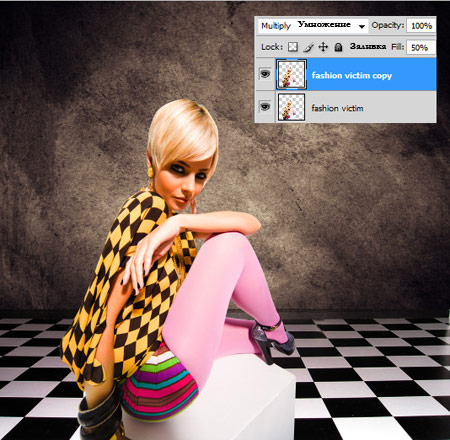
Шаг 3. Переместите вырезанную жертву моды в нашу
основную композицию. Измените название слоя на «Жертва моды» и поместите
ее по левому краю, как показано на изображении ниже.

Нажмите сочетание клавиш Ctrl+J, чтобы копировать слой «Жертва моды», измените Режим смешивания (Blend Mode) копии на Умножение (Multiply) и уменьшите Заливку (Fill) до 50%.

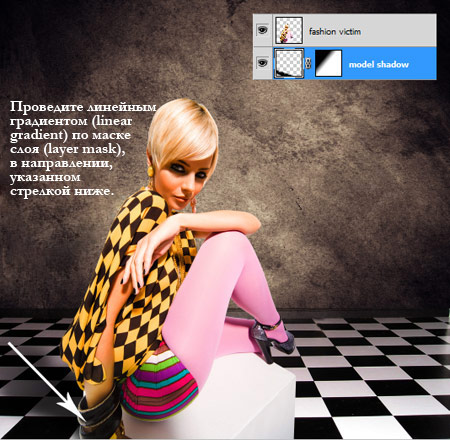
Шаг 4. Создайте новый слой под слоем «Жертва моды» и
назовите его «Тень модели». При выделенном слое «Тень модели» зажмите
клавишу Ctrl и кликните по миниатюре слоя «Жертва моды» для создания
выделения. Залейте выделение черным. Нажмите сочетание клавиш Ctrl+D,
чтобы удалить выделение. Теперь нам нужно сместить черную тень модели,
перейдя в меню Редактирование – Трансформация – Искажение (Edit> Transform>Distort).
Расположите два верхних маркера, как на рисунке ниже.

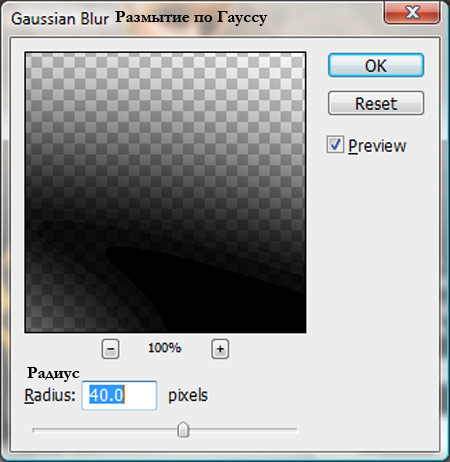
Примените Размытие по Гауссу (Gaussian Blur) радиусом 40px, перейдя в меню Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur).

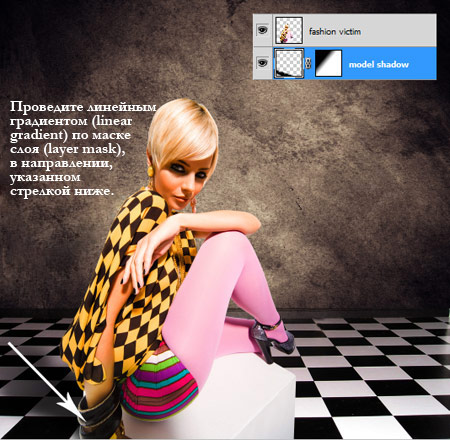
Затем примените маску слоя  (layer mask). В качестве основного цвета установите черный цвет, а затем выберите инструмент Градиент
(layer mask). В качестве основного цвета установите черный цвет, а затем выберите инструмент Градиент  (Gradient) и проведите линейным (linear) градиентом по маске слоя от головы на тени до модели.
(Gradient) и проведите линейным (linear) градиентом по маске слоя от головы на тени до модели.

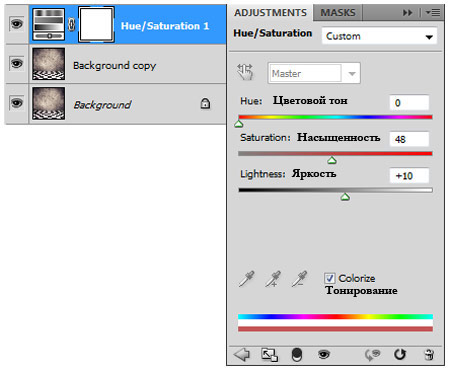
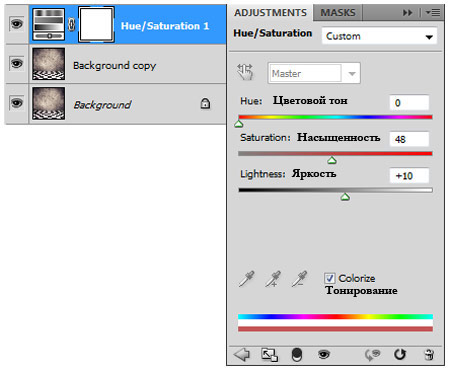
Шаг 5. Выберите копию фонового слоя и создайте над ним корректирующий слой (adjustment layer) Цветовой тон/Насыщенность (Hue/Saturation).
В окне Цветовой тон/Насыщенность (Hue/Saturation) отметьте параметр Тонирование (Colorize), установите Цветовой тон (Hue) на 0, а Насыщенность (Saturation) на 48 и Яркость (Lightness) на 10.


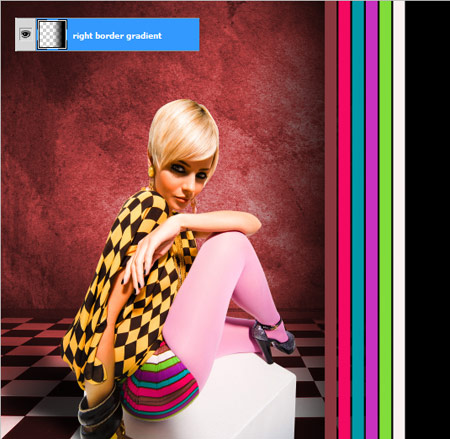
Шаг 6. Создайте группу (group) над корректирующим слоем (adjustment layer) Цветовой тон/Насыщенность (Hue/Saturation)
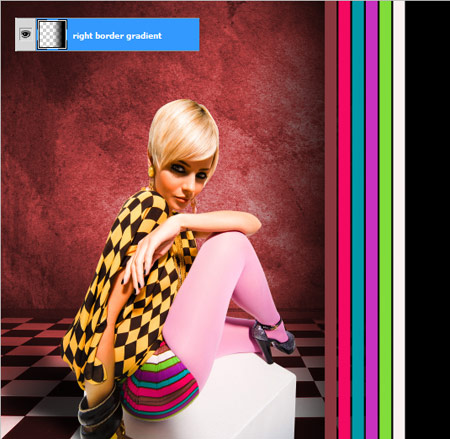
и назовите его «Правая граница»(right border). В этой группе нарисуйте
продолговатый прямоугольник или длинную полоску с помощью инструмента Прямоугольник  (Rectangle),
начинающийся с верхней части изображения, заканчивающийся в нижней. При
активном новом слой-фигуре, нажмите сочетание клавиш Ctrl+J 5 раз,
чтобы дублировать слой. Расположите их на небольшом расстоянии друг от
друга. Теперь, начиная с первой фигуры, измените цвет у каждого
прямоугольника, подбирая цвета к шортам нашей жертвы моды.
(Rectangle),
начинающийся с верхней части изображения, заканчивающийся в нижней. При
активном новом слой-фигуре, нажмите сочетание клавиш Ctrl+J 5 раз,
чтобы дублировать слой. Расположите их на небольшом расстоянии друг от
друга. Теперь, начиная с первой фигуры, измените цвет у каждого
прямоугольника, подбирая цвета к шортам нашей жертвы моды.
Прим. переводчика: убедитесь, что инструмент Прямоугольник (Rectangle) установлен у вас в режиме слой-заливка (filllayer).

Создайте новый слой в группе «Правая граница» (right border) под
другими слой-фигурами и назовите его «градиент правой границы»
(right_border_gradient). В качестве основного цвета установите черный,
выберите инструмент Градиент  (Gradient) и проведите линейный градиент (linear gradient) от правой границы до обуви модели.
(Gradient) и проведите линейный градиент (linear gradient) от правой границы до обуви модели.

Под слоем «градиент правой границы» (right_border_gradient) создайте
пару текстовых слоев, чтобы написать свое сообщение. В данном случае я
создал два. Первое гласит: «"Coming Soon!", используется шрифт Blackoak
Std, а второе гласит - "to an over-sized city near you", используется
шрифт Copperplate Gothic Bold, размер шрифта 30pt. Разверните каждый из
них против часовой стрелки, перейдя в меню Редактирование – Трансформация – Развернуть на 90 градусов против часовой стрелки (Edit>Transform>Rotate 90 degrees CCW). Теперь изменим цвет каждого текстового слоя на цвет, подходящий по цветовой гамме к шортам жертвы моды.

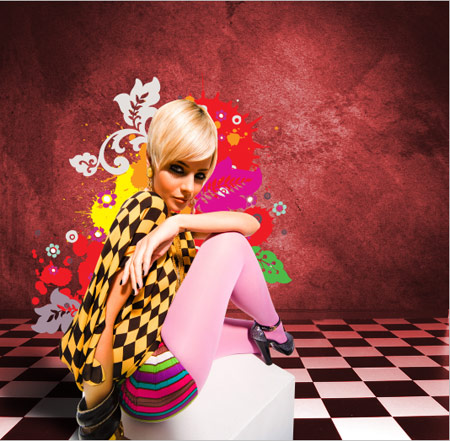
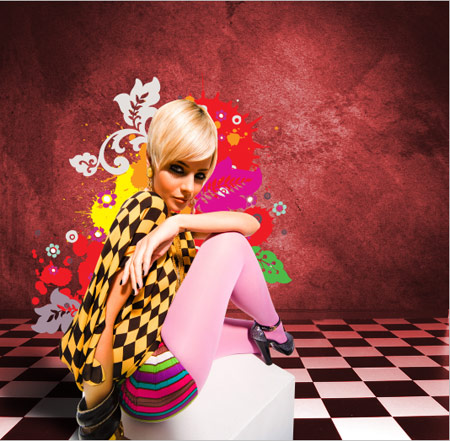
Шаг 7. Затем откройте оба векторных набора в
Illustrator. Начнем с брызг "splatters", скопируйте и вставьте несколько
из них, или их все из Illustrator’а в Photoshop над группой «правая
граница»(right_border) в качестве Смарт-объектов (Smart-Object). Я
оставил векторные объекты с их стандартными цветами, поскольку они
хорошо сочетаются с нашей работой, но вы свободно можете их изменить,
если захотите. Расположите их вокруг головы модели: сзади, справа и
слева. Я разместил свои брызги на четырех отдельных слоях, таким
образом, я могу контролировать положение каждого из них.

Как только вы скопируете и вставите все векторные брызги, какие
захотите, повторите этот же процесс с цветочным векторным набором,
расположив их вокруг модели. Снова изменяйте цвет любого векторного
объекта по своему усмотрению.
Создайте новую группу над группой «правая граница» (right_border) и
назовите ее «векторное искусство» (vector art). Переместите в нее все
векторные изображения.

Шаг 8. Так-так, я знаю, о чем вы думаете… Когда же мы
будем делать 3D? И знаете что? Момент настал! Пришло время воплотить
ваши задумки в реальность, так что возьмите свои 3D очки и положите их
рядом с собой.
Для начала отключите видимость группы «правая граница» (right_border).
Теперь нам необходимо сохранить изображение, как два отдельных
.jpeg/.png изображения. Для начала сохраните изображение с помощью
сочетания клавиш Ctrl+Shift+S или Файл – Сохранить как (File>Save As).
Сохраните его где-нибудь, где вам потом его будет легко найти,
поскольку мы его скоро будем использовать. Назовите его как
«жертва_моды_слева» (fashion_victim_left).

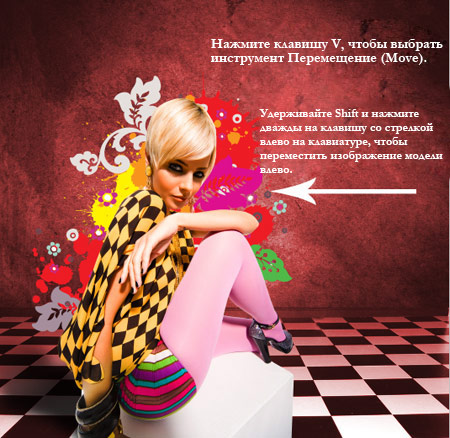
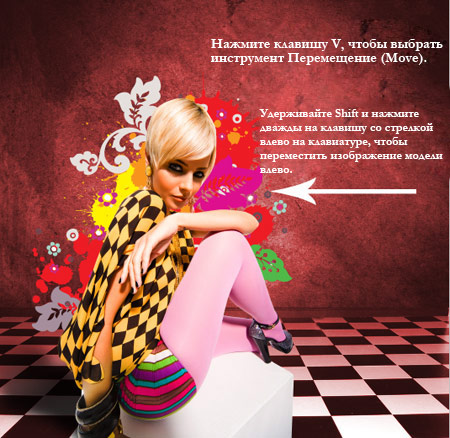
Затем выделите слои «жертва моды» и «жертва моды копия», выделив один, а
затем при нажатой клавише Shift другой. Нажмите клавишу V, чтобы
активировать инструмент Перемещение  (Move).
Зажмите клавишу Shift и нажмите клавишу со стрелкой влево дважды.
Теперь, как и ранее, нажмите сочетание клавиш Ctrl+Shift+S или перейдите
к меню Файл – Сохранить как (File>Save As), чтобы сохранить изображение. На этот раз назовите изображение «жертва_моды_справа» (fashion_victim_right).
(Move).
Зажмите клавишу Shift и нажмите клавишу со стрелкой влево дважды.
Теперь, как и ранее, нажмите сочетание клавиш Ctrl+Shift+S или перейдите
к меню Файл – Сохранить как (File>Save As), чтобы сохранить изображение. На этот раз назовите изображение «жертва_моды_справа» (fashion_victim_right).

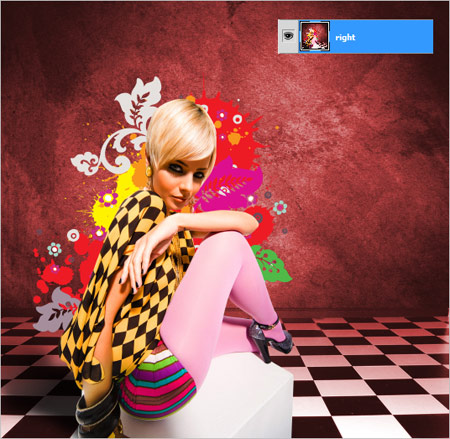
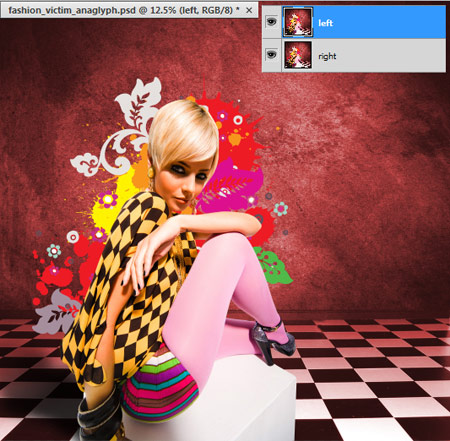
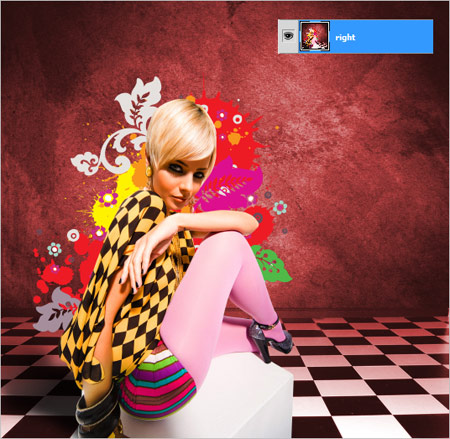
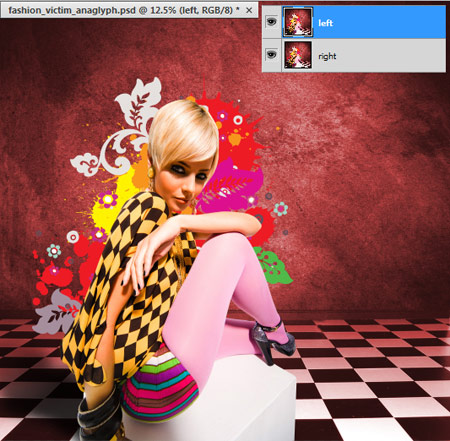
Шаг 9. Откройте оба изображения «жертва_моды_слева»
(fashion_victim_left) и изображение «жертва_моды_справа»
(fashion_victim_right). В документе с изображением «жертва_моды_справа»
(fashion_victim_right) разблокируйте слой «Фон» (Background) и дайте ему
название «справа» (right). Нажмите сочетание клавиш Ctrl+Shift+S и
сохраните его c расширением .psd под именем «жертва_моды_анаглиф»
(fashion_victim_anaglyph).

Поместите изображение «жертва_моды_слева» (fashion_victim_left) в
документ «жертва_моды_анаглиф» (fashion_victim_anaglyph).psd и дайте
этому слою название «слева» (left).

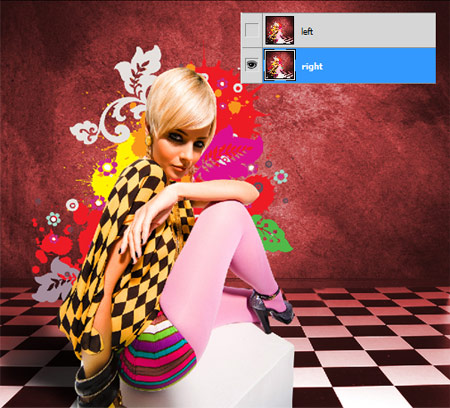
Выделите слой «слева» (left), понизьте его непрозрачность (opacity)
до 50%, и вы заметите, что изображение девушки начнет немного выходить
из фокуса. Используя клавиши стрелок, расположите слой «слева» (left)
так, чтобы изображение снова стало чистым. Установите непрозрачность (opacity) слоя «слева» (left) снова на 100%.

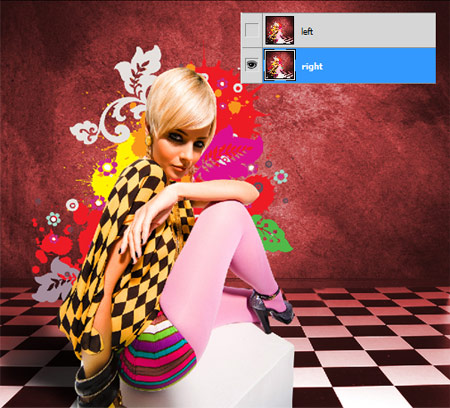
Шаг 10. Выключите видимость слоя «слева» (left).
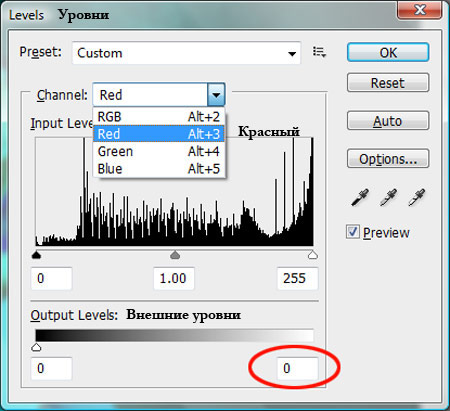
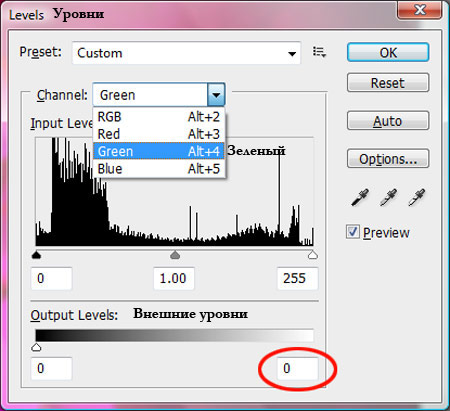
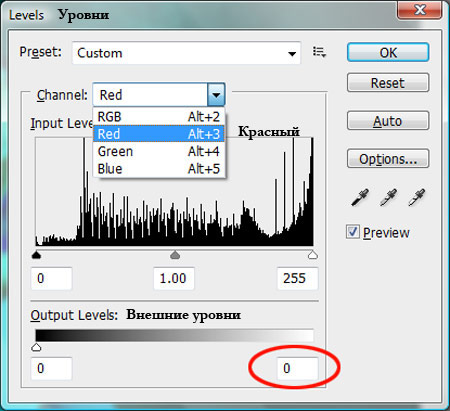
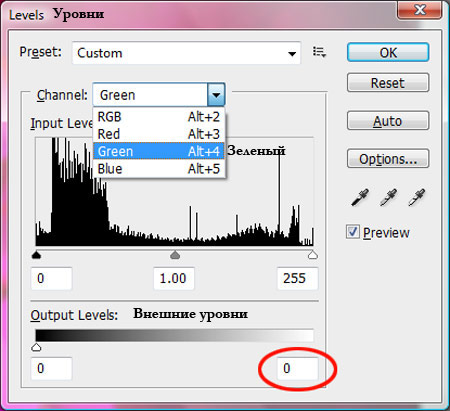
Сделайте активным слой «справа»(right) и нажмите сочетание клавиш Ctrl+L
или перейдите к меню Изображение – Коррекция – Уровни (Image > Adjustments > Levels), чтобы скорректировать уровни для слоя.

Выберите Красный (Red) канал из выпадающего меню и измените значение 225 у внешних (output) уровней на 0.

Это действие удалит красный из слоя, оставив сине-зеленое изображение.

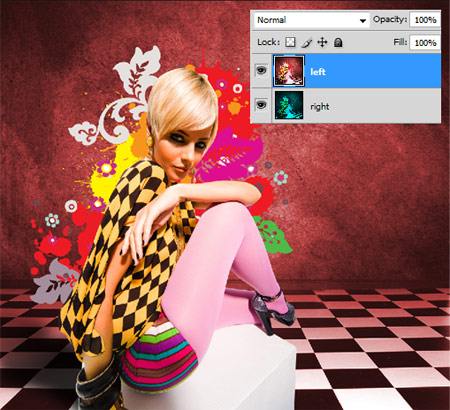
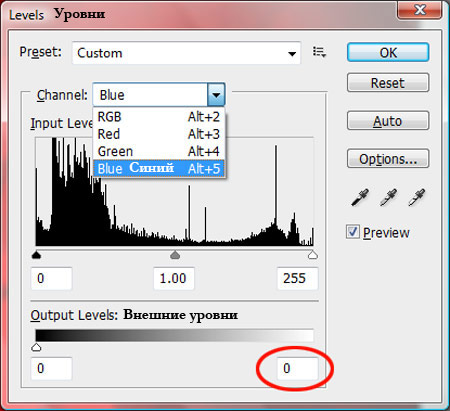
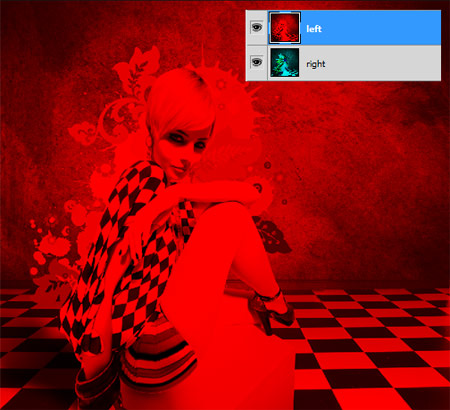
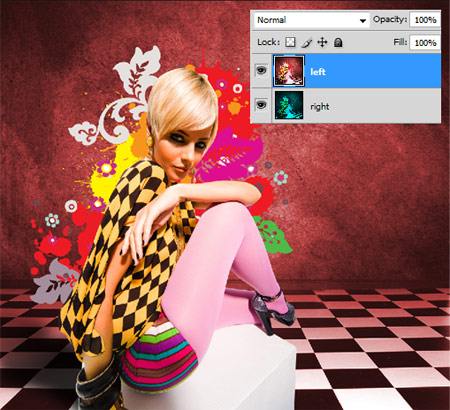
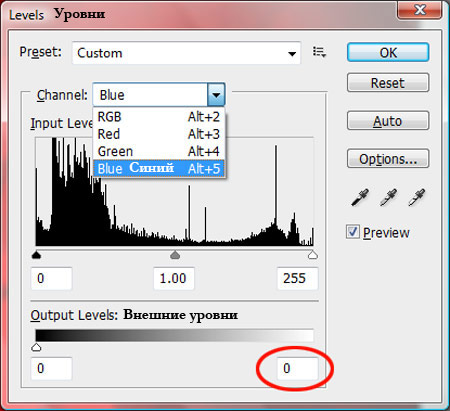
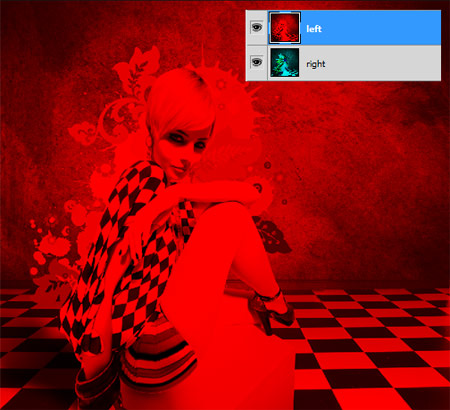
Шаг 11. Верните видимость слоя «слева» (left). При активном слое «слева» повторите процесс, описанный в шаге 10, но на этот раз для синего (blue) и зеленого (green) каналов.



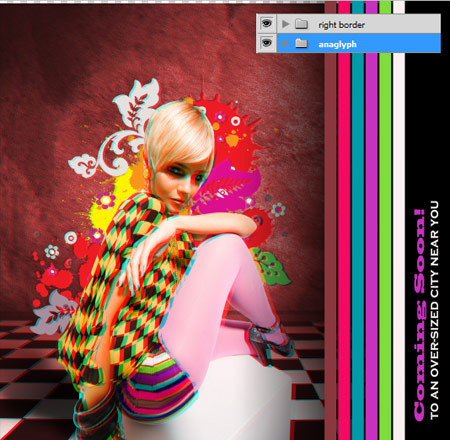
Теперь слой «слева» (left) должен отображаться у вас без зеленого и синего, как вы видите ниже.

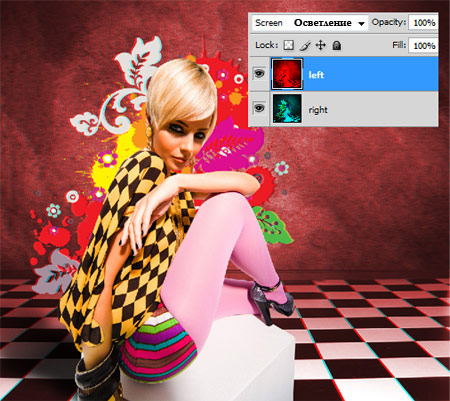
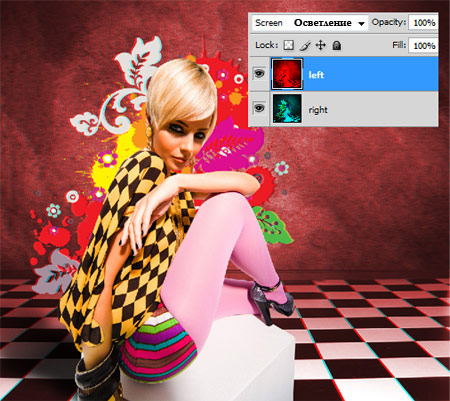
Измените режим смешивания слоя «слева»(left) на Осветление (Screen).

Оденьте свои 3D очки. Нажмите клавишу V, чтобы активировать инструмент Перемещение  (Move)
и с помощью клавиш со стрелками перемещайте слой «слева» (left) до тех
пор, пока жертва моды не «вылезет» из фона. Моя корректировка была
следующей: удерживая клавишу Shift, я нажал правую стрелку на клавиатуре
четыре раза и один раз стрелку вниз.
(Move)
и с помощью клавиш со стрелками перемещайте слой «слева» (left) до тех
пор, пока жертва моды не «вылезет» из фона. Моя корректировка была
следующей: удерживая клавишу Shift, я нажал правую стрелку на клавиатуре
четыре раза и один раз стрелку вниз.

Шаг 12. В зависимости от положения вашего слоя, вам
нужно убрать участок на изображении, который не покрывается нашим
эффектом, посмотрите на пример ниже.
Прим. переводчика: Когда мы сдвигали влево слой «слева» (left), он открыл нам видимую часть слоя «справа» (right), именно эта часть теперь является лишней в нашем изображении. Чтобы все было идеально, его нужно обрезать, что и предлагает автор.

Нажмите клавишу С, чтобы вызвать инструмент Кадрирование (Crop) для обрезания ненужного участка.

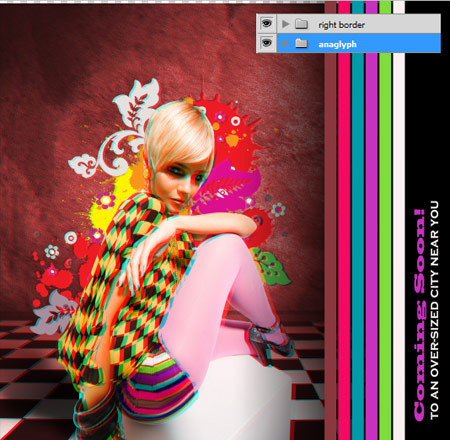
Создайте новую группу и назовите ее «Анаглиф» (anaglyph). Поместите в нее оба слоя «слева» (left) и «справа» (right).

Шаг 13. Вернитесь к основной композиции, отключите
видимость для всех групп и слоев, кроме группы «правая граница» (right
border). Поместите в этот основной документ группу «Анаглиф» (anaglyph),
чтобы она располагалась ниже группы «правая граница» (right border).

Изображение не полностью перекрывает холст. Поскольку это довольно
небольшие участки, увеличим его по размеру холста. Нажмите сочетание
клавиш Ctrl+T, чтобы вызвать инструмент Трансформация (Transform) и увеличьте масштаб изображения.

Автор: Chris Kapzynski.
Перевод: Анцыперович Александра.
Ссылка на источник